html是什么意思,HTML概述
你有没有想过,当你打开网页,浏览各种信息时,那些五彩斑斓的页面背后,其实都是一种叫做HTML的神秘语言在默默支撑着呢!HTML,全称是HyperText Markup Language,中文就是超文本标记语言。听起来是不是有点高大上?别急,接下来,我就要带你一探究竟,揭开HTML的神秘面纱。
HTML的起源:互联网的基石

HTML的诞生,要追溯到1989年。那时候,互联网还处于萌芽阶段,一个名叫蒂姆·伯纳斯-李(Tim Berners-Lee)的英国科学家,为了方便在互联网上分享信息,发明了HTML。这个语言的出现,可以说是互联网发展史上的一个里程碑,它让信息的传播变得更加便捷。
HTML的结构:网页的骨架

HTML的结构就像一座房子的框架,它由一系列的组成。这些就像建筑工人手中的工具,用来搭建网页的骨架。比如,` `是整个网页的根,`
`包含了网页的标题、样式和脚本等信息,而``则包含了网页的实际内容。在HTML中,还有一些常用的,比如:
- `
`到``:表示标题,``是最大的标题,``是最小的标题。
`是最大的标题,``是最小的标题。
- `
`:表示段落。
- ``:表示超链接,可以链接到其他网页或同一网页的其他部分。
- ``:表示图片,可以让网页更加生动形象。
HTML的语法:构建网页的规则

HTML的语法规则很简单,每个都由一对尖括号`<>`包围,名通常由小写字母组成。有些是成对出现的,比如`
`和`
`,而有些则是自闭合的,比如``。
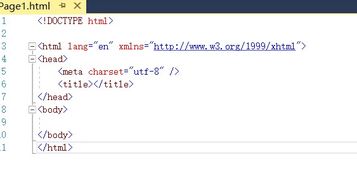
下面是一个简单的HTML示例:
欢迎来到我的网页
这是一个段落。

在这个例子中,``是HTML5的文档类型声明,``是根,`
`包含了网页的标题,``包含了网页的实际内容。HTML的发展:与时俱进的技术
自从HTML诞生以来,它已经经历了多次重大更新。从最初的HTML 1.0,到现在的HTML5,每一次更新都带来了新的功能和改进。HTML5是当前最流行的HTML版本,它支持更多的多媒体元素,如视频和音频,同时也提供了更好的跨平台兼容性。
HTML的应用:无处不在的技术
HTML的应用范围非常广泛,几乎所有的网页都是用HTML编写的。无论是个人博客、企业官网,还是电商平台,都离不开HTML的支持。此外,HTML还与其他技术相结合,如CSS(层叠样式表)和JavaScript(一种脚本语言),共同构建出丰富多彩的网页。
HTML是一种简单易学、功能强大的语言,它让互联网世界变得更加丰富多彩。现在,你已经对HTML有了初步的了解,是不是觉得它不再那么神秘了呢?让我们一起,继续探索这个充满魅力的技术世界吧!